您现在的位置是:网站首页> 编程资料编程资料
无hack无js全兼容text-overflow-ellipsis效果_浏览器兼容教程_CSS_网页制作_
![]() 2021-09-09
810人已围观
2021-09-09
810人已围观
简介 超过宽度显示省略号(无js无hack全兼容) .
超过宽度显示省略号(无js无hack全兼容) .
PS. 由于使用的附件作为图片,使用其他浏览器测试时,保证登录才能看到完整效果。或者 点此下载(感谢by0001提供的下载包)
^-^ 三更半夜果然适于思考,办法有点怪,让我们先看看效果:
提示:您可以先修改部分代码再运行
大家可以试试将li标签的宽度修改后进行测试。
接下来有兴趣的朋友可以看看原理的解释:
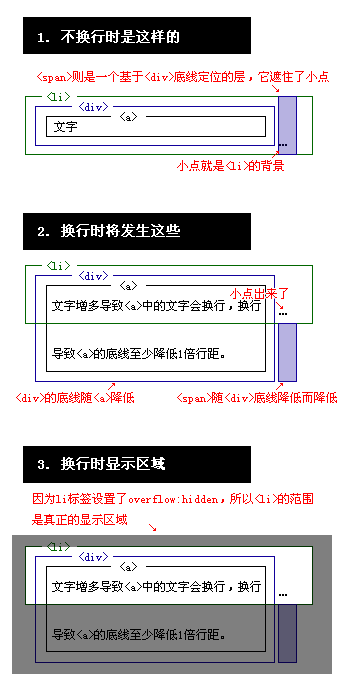
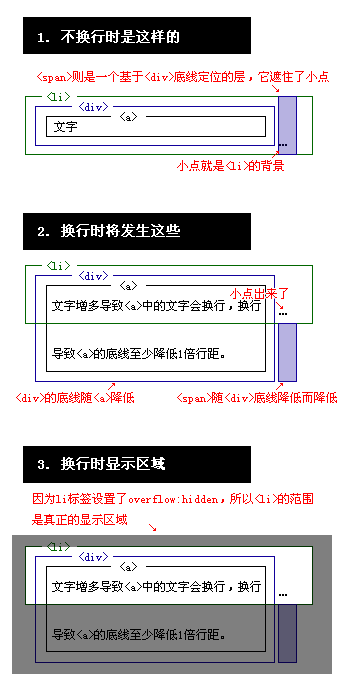
思路:
我们要达到的效果是:当“字符超过额定宽度”,则“显示三个小点”。
=> 当“字符超过额定宽度”,对于页面来说可能发生的一个改变就是:换行!
=> 换行将导致该范围的底线降低。
=> 那么,我们的目的则可以换算成:该范围的底线降低时显示三个小点。

英文句子和连续字母/数字测试效果在非IE下欠佳(因为不自动换行),可以配合js来完善。
有好的建议或意见,请多多指教。
PS. 由于使用的附件作为图片,使用其他浏览器测试时,保证登录才能看到完整效果。或者 点此下载(感谢by0001提供的下载包)
^-^ 三更半夜果然适于思考,办法有点怪,让我们先看看效果:
提示:您可以先修改部分代码再运行
大家可以试试将li标签的宽度修改后进行测试。
接下来有兴趣的朋友可以看看原理的解释:
思路:
我们要达到的效果是:当“字符超过额定宽度”,则“显示三个小点”。
=> 当“字符超过额定宽度”,对于页面来说可能发生的一个改变就是:换行!
=> 换行将导致该范围的底线降低。
=> 那么,我们的目的则可以换算成:该范围的底线降低时显示三个小点。

英文句子和连续字母/数字测试效果在非IE下欠佳(因为不自动换行),可以配合js来完善。
有好的建议或意见,请多多指教。
相关内容
- 页面重构工程师应该具有的技能和素质_CSS教程_CSS_网页制作_
- CSS解决方案:IE6中遇到png兼容性_浏览器兼容教程_CSS_网页制作_
- CSS教程:网页版面设计无效的10个原因_CSS教程_CSS_网页制作_
- CSS教程:网页中多个样式表顺序问题_CSS教程_CSS_网页制作_
- 针对不同版本的IE浏览器的条件CSS应用_CSS教程_CSS_网页制作_
- 条件CSS的介绍_CSS教程_CSS_网页制作_
- CSS Sprites 圆角制作教程 _CSS教程_CSS_网页制作_
- CSS 实例实现清除浮动_CSS教程_CSS_网页制作_
- 样式表达式实现交替显示table行颜色_CSS教程_CSS_网页制作_
- li 自适应宽度_CSS教程_CSS_网页制作_



